The background of your campaign doesn’t have to be the same every step of the way. You can customize the background as you see fit.
Custom game area background
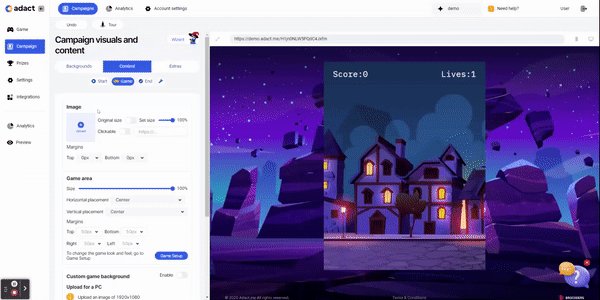
To customize the landing page background during gameplay head over to the campaign content area and choose the “game” tab.

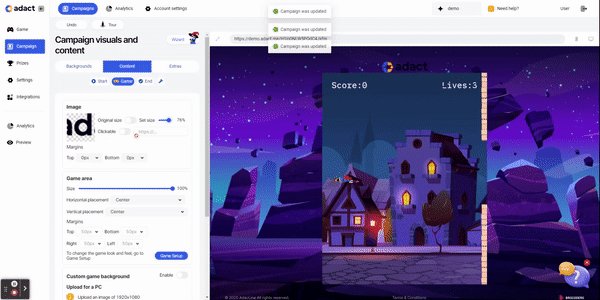
Add a image
The image will be displayed on top of your game. You can make it clickable by toggling the option on and adding the desired link. This allows players to visit your website or any specific webpage with a single click. Moreover, you can resize the image and set the margins to ensure a perfect fit.

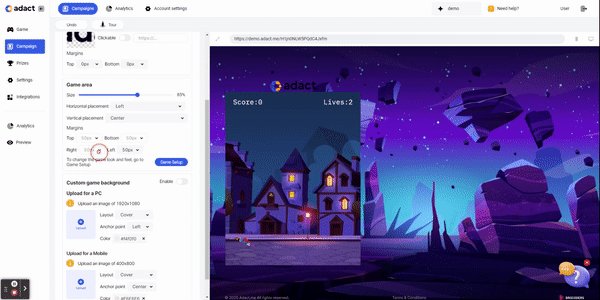
Game area
In this section, you can customize your game area, adjusting its size, horizontal and vertical placement, and setting the margins.
To further modify the game's appearance, simply click on the "Game Setup" button, which will directly take you to the game setup page.

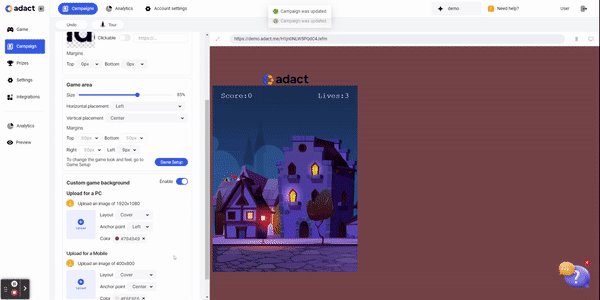
Custom game background
Update and edit your game’s background for desktop and mobile separately. Image size for PC should be 1920x1080px and for mobile 400x800px.
If you want to use custom game background then don't forget to toggle it on.
1. Upload a new picture
Upload your background file. Before uploading to your campaign, you can also edit its size and remove the background.
2. Choose picture formatting
Cover - Covers the whole background
Contain - Depending on your anchor settings, leaves a little extra room to the sides. You can change the colour of the sidebar using RGB, HTML or HSL colour code.
Click here for a more detailed guide on how to operate the Background editing tab.
