Learn more how to use Adact API and webhooks in this article.
How to use Adact API
Adact by using webhooks can notify your application when an event happens in your integration.
Such webhooks will have information with important updates about your connected campaigns, new leads in campaigns or events when users receive a prize.
Adact uses HTTPS to send these events to your app as a JSON payload. You can then use this information for triggering any actions on your back-end.
Steps to setup integration
You can start receiving events through webhooks following the steps in this section:
-
Create a webhook endpoint as a regular HTTPS endpoint (URL) on your server.
-
Identify the events you want to work with.
-
Create a list of allowed URLs for your integration.
-
Add at least one Segment to connect Campaign which will be used for integration.
-
Place embed script where it’s needed on your site.
-
Test your integration.
-
Monitor how it works.
Step 1: Create a webhook endpoint
Set up an HTTPS endpoint on your server that can accept unauthenticated webhook requests with a POST method. Your endpoint must be configured to read event objects for the type of event notifications you want to receive. Adact sends events to your webhook endpoint as part of a POST request with a JSON payload.
If the request will not be finished in 2 sec it will be canceled by time out. In such a case you will get an error like this:
"errorMessage" : "timeout of 2000ms exceeded"
Step 2: Identify the events to monitor
Please check the list of events we propose to work with. They cover the main cases of flow during integration. If you come up with any new events or data needed please contact our support (support@adact.me) so we will handle this request and let you know about our possibilities to add requested updates.
-
segment.created - will be sent when inside your account a new segment was added. Each integration should have at least 1 added Segment to connect a campaign, which you plan to have shown to your audience.
-
segment.updated - will be sent when a created segment is updated with any data (For example connected campaign ID or title were changed or the name for the Segment was updated).
-
segment.deleted - will be sent when the segment is deleted from the account.
-
player.created - will be sent when unique user data will be sent in an integrated campaign.
-
prize.assigned - will be sent when the user receives a prize after playing a game from the campaign. Each campaign has exact rules set when users can receive a prize for done actions. So once a user finishes a game with a result that fits receiving a prize - an event will be sent.
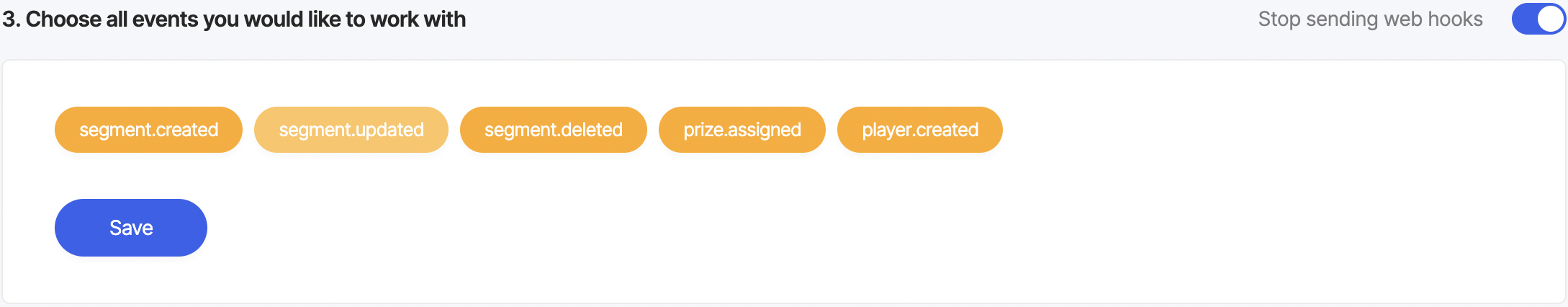
Please choose all events you want to work with on the form. And do not forget to turn on sending webhook toggle.

Step 3: List of allowed URLs
As we provide a special script to use for placing an integrated campaign on your site it’s important to know that this service is yours or you expect to work with it.
That is why it’s required to add all URLs where you plan to show Adact campaigns and allow users to interact with them. Requests from other URLs will be refused.
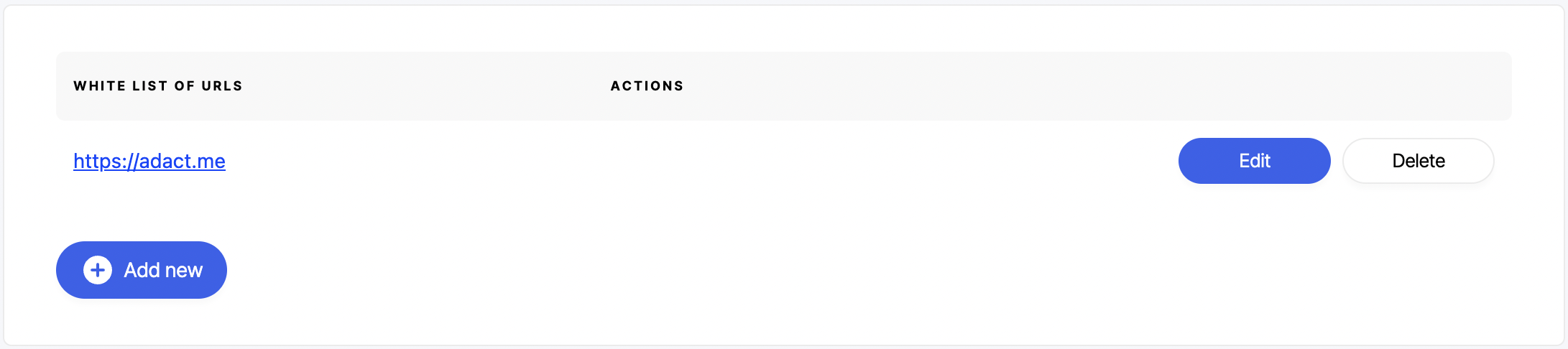
Use this form to save data about whitelisted URLs in Adact:

Please keep the list of URLs up to date for the correct work of your integration.
If you have a few different URLs on the same domain, you can whitelist a domain only, not required to add all URLs from the same domain.
Step 4. Segments
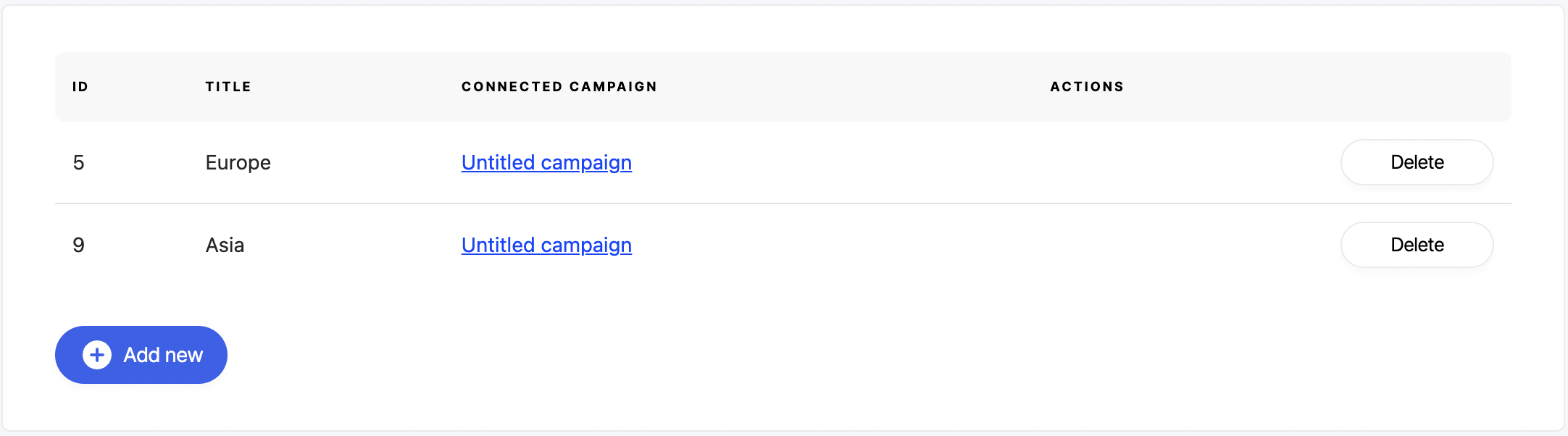
As your audience could be really different and split into groups by any attributes in your system we give you the possibility to decide which game to show for different groups. For such a case we designed entity Segments, which you can create and manage in Adact through this form.

Segments consist of a few fields only:
-
ID - unique identifier in our system
-
Title - text field which will be used to recognize Segments between others.
-
Campaign ID - to define which campaign will be shown for users of this Segment.
To have your integration working it’s required to create at least one Segment and connect it to the campaign which you plan to integrate the system with.
When you have segments for users in your system you can connect them with a mapped list of segments in Adact, and do not think about which campaign to connect to your segments.
Create campaigns for different segments as you used to do. Translate or duplicate them if required, and connect to an exact Segment on the Settings page of your campaigns.
Step 5. Embedding script
To show the created game on the exact page on your system it will be needed to place the script provided on your Settings page of integration.
Place a script into the <head> on your page.
To call for a campaign at the exact place use such a function. You can send any data about your user in it.
window.renderAdact({username: 'John Wick', age: 40});
Step 6. Webhooks history
When your integration is already in use and many events happen it will be good to keep track of how they are sent and are there any issues in the integration.
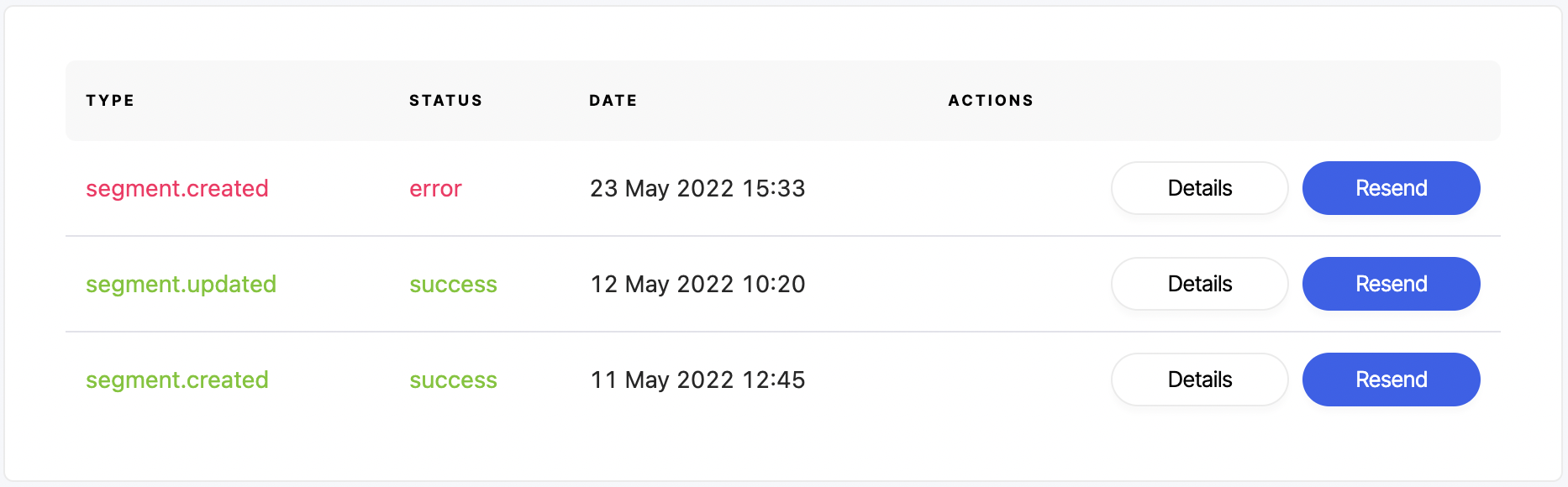
For this reason, we keep the history of sent events with statuses and short details. So you will have a chance to check the exact event details if some error appears and fix the issue.
Which information will be available for you:

List of events with:
-
Event title
-
Status
-
Date
-
Resend option
In a detailed view of an event we will show:
-
Status
-
Request
-
Response
