Read how to add a "Open URL" button to your screen.
Using an "Open URL" button on your landing page enhances user engagement, improves navigation, and facilitates tracking of user interactions.
Import and edit custom button design
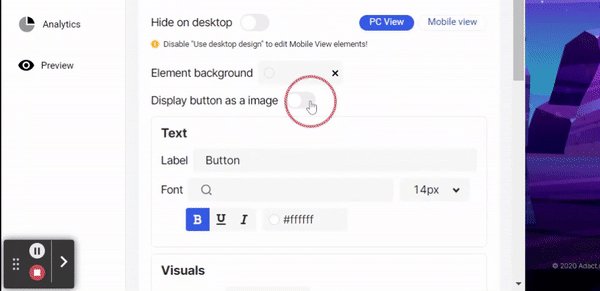
To import your own button there is one thing you need to do first. You need to activate the “Display button as image”.
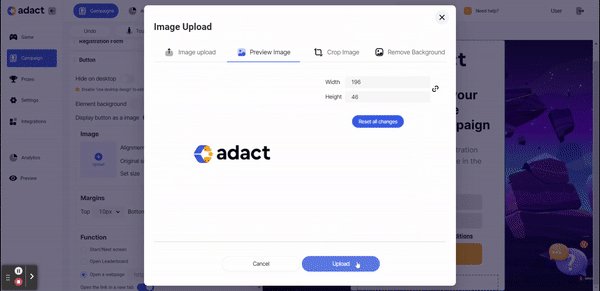
Upload - Upload your image. For example, it can be your brand's logo or a product that will direct them to your webpage.
Alignment - Align your image to the left, right or middle section of your campaign.
Set size - Adjust the size of your image proportionally.
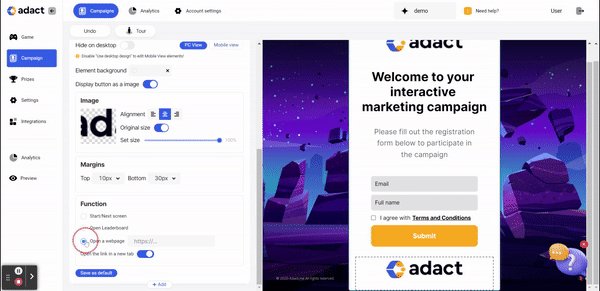
Element margins - distance (in pixels) between the picture and the top or bottom of your element. Set the top and bottom element margins to 0px to remove the background.
Function - this is for all types of buttons. Choose “Open webpage” to direct players back to your website. Enter your URL to the box and choose, whether your link opens in a new tab or on the same one as your campaign.
Save as default - To use the same design in future campaign designs, click “Save as default”.

Create and edit your button
If you don't want to use a custom made picture, just use the "button" and follow these steps:
Text
Text on the button - Change the text displayed on the button.
Font - Design your text using default fonts or import your custom font.
Background
Colour - Change the colour of your button by using your company’s colour codes.
Opacity - Change the opacity of your button.
Border - You can display and design a border with different colours.
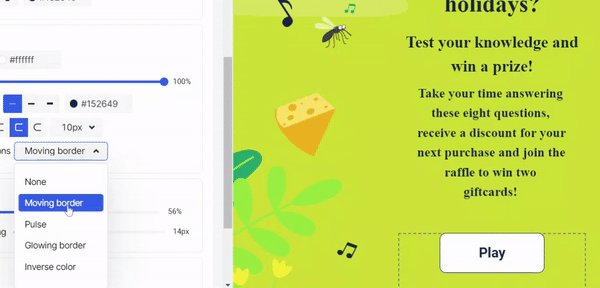
Hover Animations - Make your campaign's button more attractive by adding an animation to it such as Pulse, Moving Border, Glowing border or Inverse color.
Size
Width - Change the width of your button.
Vertical padding - Change the vertical length of your button.
Element Margins
Element margins - distance (in pixels) between the picture and the top or bottom of your element. Set the top and bottom element margins to 0px to remove the background.
Function
Function - this is for all types of buttons. Choose “Open webpage” to direct players back to your website. Enter your URL to the box and choose, whether your link opens in a new tab or on the same one as your campaign.
Background
Visuals
- Choose visuals by adding your own branded picture or logo and choose it's layout and position.
- Choose different color to stand out! You can use your brand's color and adjust the opacity to make it perfectly suited to your needs.
Border
- Border - You can display and design a border with different colors and sizes.
Paddings
- Incorporating paddings into your design makes it look better and work better. Choose top, bottom, left and right paddings to make your content easier to see!
Can I design PC and Mobile view separately?
Yes, we support different designs in PC and Mobile view. By clicking on Mobile view, you can design your campaign for mobile users in addition to PC users.
By default, you can leave the same design to Mobile view as in PC view. If you prefer a distinct design for Mobile, toggle off the "Use desktop design" option.
This way, you can effectively tailor the appearance of the "Open URL" to match the specific needs and aesthetics of your PC and Mobile users.
For exclusive display on either PC or Mobile:
Simply toggle on the "Hide on desktop/mobile" option according to your preference. This ensures the button appears only on the selected device.
