Read more about how to add Columns.
Adding columns to your landing page enhances readability, visual appeal, and organization, allowing you to showcase multiple elements effectively and improve the overall user experience.
By clicking the "+Add" button you can add the element "Columns". Two customizable fields will appear, offering you a choice of 11 elements to add to each column. Edit these elements just like you would when adding a new specific element
In this example we picked text and image.

Design your columns visuals:
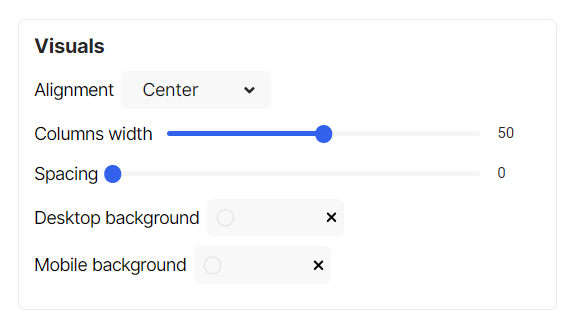
Customize the alignment, set column widths, adjust spacing as needed, and even choose different desktop and mobile backgrounds if you want.

Background
Visuals
- Choose visuals by adding your own branded picture or logo and choose it's layout and position.
- Choose different color to stand out! You can use your brand's color and adjust the opacity to make it perfectly suited to your needs.
Border
- Border - You can display and design a border with different colors and sizes.
Paddings
- Incorporating paddings into your design makes it look better and work better. Choose top, bottom, left and right paddings to make your content easier to see!
